- Tinypng Tinyjpg Photoshop Plugin For Mac Torrent
- Tinypng Tiny Jpg Photoshop Plugin For Mac Download
- Tinypng Photoshop Plugin
An Adobe Photoshop plugin is a tool that can shave time off projects in the popular photo editing tool. Here’s a quick guide on how to install Photoshop plugins in just a couple of minutes. There are plugins that do almost anything, and can quickly become a seamless part of your work. TinyPNG and TinyJPG 2.3.9 (x86/x64) Multilingual Adobe Photoshop Plug-in 88.4 MB Smart PNG and JPEG compression - Optimize your images with a perfect balance in quality and file size. TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files.
Smart PNG and JPEG compression – Optimize your images with a perfect balance in quality and file size.
- TinyJPG TinyJPG reduces the file size of your JPEG images. Every uploaded image is analyzed to apply the best possible JPEG encoding. Based on the content of your image an optimal strategy is chosen. Freemium $ $ $ Web.
- Mar 22, 2018 Download free and enjoy TinyPNG and TinyJPG Photoshop Plugin 2.3.9 Software.offline installer free setup TinyPNG and TinyJPG Photoshop Plugin 2.3.9. The plug-in optimizes images directly from Photoshop with the perfect balance of quality and file size.
- TinyPng gradle plugin for android. 🐙 Tinypng Windows/Mac/Linux 客户端,多 Key. Photoshop Scripts for the TinyPNG & TinyJPG Photoshop plugin.
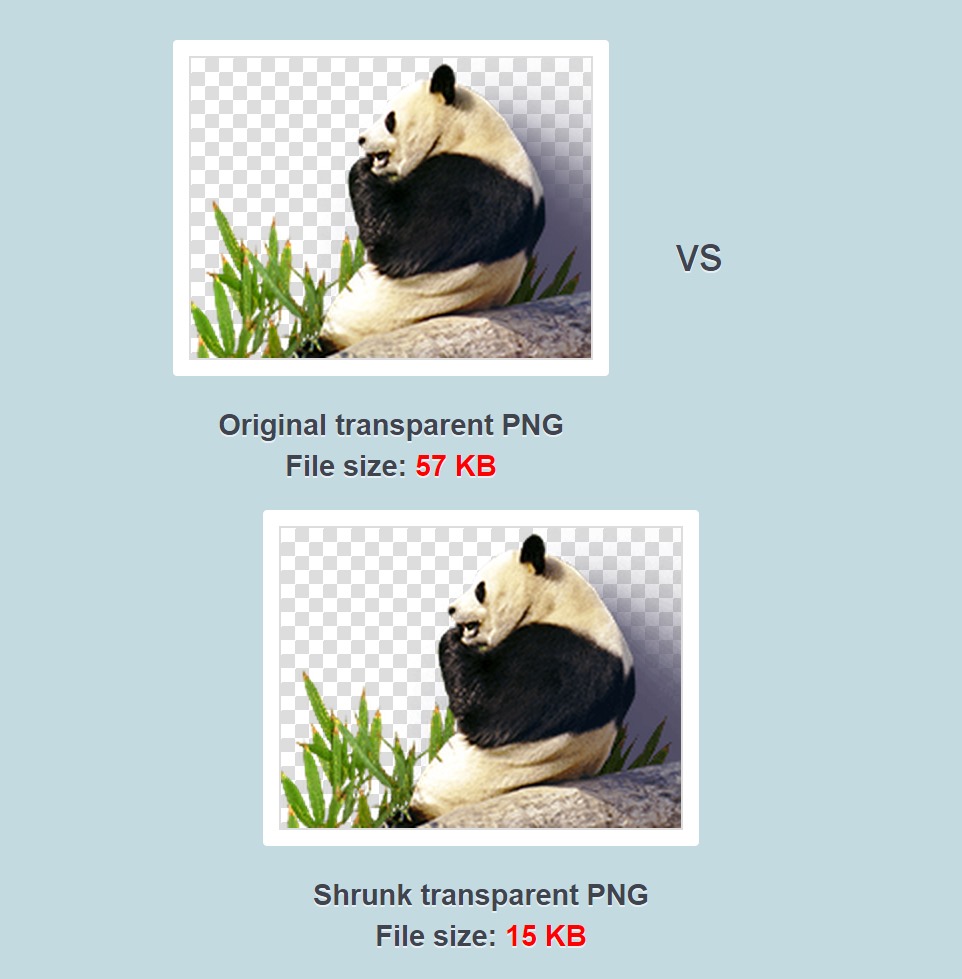
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
Why should I use TinyPNG?

PNG is useful because it’s the only widely supported format that can store partially transparent images. The format uses compression, but the files can still be large. Use TinyPNG to shrink images for your apps and sites. It will use less bandwidth and load faster.
How does it work?
Excellent question! When you upload a PNG (Portable Network Graphics) file, similar colors in your image are combined. This technique is called “quantization”. By reducing the number of colors, 24-bit PNG files can be converted to much smaller 8-bit indexed color images. All unnecessary metadata is stripped too. The result: better PNG files with 100% support for transparency. Have your cake and eat it too!
Is it supported everywhere?
Excellent question! The files produced by TinyPNG are displayed perfectly on all modern browsers including mobile devices. Still need to support Internet Explorer 6? It normally ignores PNG transparency and displays a solid background color. With TinyPNG the background becomes transparent again. Binary transparency without any workarounds!
Can I use animated PNG?
Excellent question! Chances are animated PNG (APNG) will get very popular soon. For several years Firefox and Safari have supported APNG. And in July 2016 Google decided to start developing APNG support for Chrome. Right now Microsoft Edge, Chrome and Opera will just show the first frame of your animation which you can also hide from supported browsers.
What about Photoshop?
Excellent question! Only Photoshop CC 2015 can save images as indexed PNG files with alpha transparency. With other versions it is impossible and Photoshop CS5 cannot even display them properly. You can use Save for Web to export your images as 24-bit transparent PNG files and upload them to TinyPNG. We’ll convert them to tiny indexed PNG files. You can also install the TinyPNG Photoshop plugin. It allows you to scale, preview and save compressed PNG and JPEG images straight from Photoshop.
Compressing images just got a whole lot easier
Save your compressed JPEG and PNG images directly from Photoshop. Install the plugin and you will be ready to go. A new menu option will appear in Photoshop from where you can resize, preview, select a folder and save your images.
Preview and save directly
No need for additional steps in your workflow. Directly save your images with exceptional JPEG and PNG compression.
Image scaling and partial selection
Scale your images to save them in different sizes. Use the marquee tool and create selections to export part of the image.
Automatic JPEG and PNG quality
You no longer need to worry about optimum file sizes. The plugin analyses your image and sets the quality intelligently.
Worry-free color management

Images are converted to sRGB for maximum compatibility. Whether you use color profiles or not – it just works.

The Tinify API allows you to compress and optimize JPEG and PNG images.It is designed as a REST service. The client libraries in variouslanguages make it very easy to interact with the Tinify API.
Installation
You can use the Java client as a Maven dependencyby adding the following to your application’s pom.xml. To avoidbreaking changes in your code when we update the client, replaceRELEASE with a specific version:
If you use Gradle instead, you can use the following:
The source code is available on Github.
Authentication
To use the API you must provide your API key. You canget an API key by registering with your name andemail address. Always keep your API key secret!
All requests will be made over an encryptedHTTPSconnection.
You can instruct the API client to make all requests over an HTTP proxy.Set the URL of your proxy server, which can optionally include credentials.
Compressing images
You can upload any JPEG or PNG image to the Tinify API to compress it. Wewill automatically detect the type of image and optimise with the TinyPNG orTinyJPG engine accordingly. Compression will start as soon as you upload afile or provide the URL to the image.
You can choose a local file as the source and write it to another file.
You can also upload an image from a buffer (a string with binary) and getthe compressed image data.
You can provide a URL to your image instead of having to upload it.
Resizing images
Use the API to create resized versions of your uploaded images. By lettingthe API handle resizing you avoid having to write such code yourself andyou will only have to upload your image once. The resized images will beoptimally compressed with a nice and crisp appearance.
You can also take advantage of intelligent cropping to create thumbnailsthat focus on the most visually important areas of your image.
Resizing counts as one additional compression. For example, if you uploada single image and retrieve the optimized version plus 2 resized versionsthis will count as 3 compressions in total.
To resize an image, call the resize method on an image source:
The method describes the way your image will be resized. The followingmethods are available:
scale- Scales the image down proportionally. You must provide either a target
widthor a targetheight, but not both. The scaled image will have exactly the provided width or height.
fit- Scales the image down proportionally so that it fits within the given dimensions. You must provide both a
widthand aheight. The scaled image will not exceed either of these dimensions.
cover- Scales the image proportionally and crops it if necessary so that the result has exactly the given dimensions. You must provide both a
widthand aheight. Which parts of the image are cropped away is determined automatically. An intelligent algorithm determines the most important areas of your image.
thumb- A more advanced implementation of cover that also detects cut out images with plain backgrounds. The image is scaled down to the
widthandheightyou provide. If an image is detected with a free standing object it will add more background space where necessary or crop the unimportant parts. This feature is new and we’d love to hear your feedback!
If the target dimensions are larger than the original dimensions, the imagewill not be scaled up. Scaling up is prevented in order to protect thequality of your images.
Preserving metadata
You can request that specific metadata is copied from the uploaded imageto the compressed version. Preserving copyright information, the GPSlocation and the creation date are currently supported. Preservingmetadata adds to the compressed file size, so you should only preservemetadata that is important to keep.
Preserving metadata will not count as an extra compression. However, inthe background the image will be created again with the additionalmetadata.
Tinypng Tinyjpg Photoshop Plugin For Mac Torrent
To preserve specific metadata, call the preserve method on an imagesource:
You can provide the following options to preserve specific metadata. Nometadata will be added if the requested metadata is not present in theuploaded image.
copyright- Preserves any copyright information. This includes the EXIF copyright tag (JPEG), the XMP rights tag (PNG) as well as a Photoshop copyright flag or URL. Uses up to 90 additional bytes, plus the length of the copyright data.
creation- Preserves any creation date or time. This is the moment the image or photo was originally created. This includes the EXIF original date time tag (JPEG) or the XMP creation time (PNG). Uses around 70 additional bytes.
location(JPEG only)- Preserves any GPS location data that describes where the image or photo was taken. This includes the EXIF GPS latitude and GPS longitude tags (JPEG). Uses around 130 additional bytes.
Saving to Amazon S3
You can tell the Tinify API to save compressed images directly to Amazon S3. If you useS3 to host your images this saves you the hassle of downloading images toyour server and uploading them to S3 yourself.
To save an image to S3, call the store method on an image source:
You need to provide the following options in order to save an image onAmazon S3:
service- Specify
s3to store to Amazon S3. aws_access_key_idaws_secret_access_key- Your AWS access key ID and secret access key. These are the credentials to an Amazon AWS user account. Find out how to obtain them in Amazon’s documentation. The user must have the correct permissions, see below for details.
region- The AWS region in which your S3 bucket is located.
path- The path at which you want to store the image including the bucket name. The path must be supplied in the following format:
<bucket>/<path>/<filename>.
The following settings are optional:
headers(experimental)- You can add a
Cache-Controlheader to control browser caching of the stored image, with for example:public, max-age=31536000. The full list of directives can be found in the MDN web docs.
The user that corresponds to your AWS access key ID must have thePutObject and PutObjectAcl permissions on the paths of the objects youintend to create.
Example S3 access policy
If you want to create a user with limited access specifically for theTinify API, you can use the following example policyas a starting point:
Saving to Google Cloud Storage
You can tell the Tinify API to save compressed images directly to Google Cloud Storage.If you use GCS to host your images this saves you the hassle of downloadingimages to your server and uploading them to GCS yourself.
Before you can store an image in GCS you will need to generate an accesstoken with a service account.
We still need to create a piece of example code for this languagethat generates an access code. In case you have a working exampleready, please share your code!
Once you have generated the access token you can then save the optimisedimage directly to GCS by calling the store method on an image source:
You need to provide the following options in order to save an image onGoogle Cloud Storage:

service- Specify
gcsto store to Google Cloud Storage. gcp_access_token- The access token for authenticating to Google's Cloud Platform. Find out how to generate these tokens with the example above.
path- The path at which you want to store the image including the bucket name. The path must be supplied in the following format:
<bucket>/<path>/<filename>.
The following settings are optional:
headers(experimental)- You can add a
Cache-Controlheader to control browser caching of the stored image, with for example:public, max-age=31536000. The full list of directives can be found in the MDN web docs.
Error handling
The Tinify API uses HTTP status codes to indicate success or failure. AnyHTTP errors are converted into exceptions, which are thrown by the clientlibrary.
There are four distinct types of errors. The exception message will containa more detailed description of the error condition.
AccountException- There was a problem with your API key or with your API account. Yourrequest could not be authorized. If your compression limit is reached,you can wait until the next calendar month or upgrade your subscription. After verifying yourAPI key and your account status, you can retry the request.
ClientException- The request could not be completed because of a problem with thesubmitted data. The exception message will contain more information.You should not retry the request.
ServerException- The request could not be completed because of a temporary problem withthe Tinify API. It is safe to retry the request after a few minutes.If you see this error repeatedly for a longer period of time, pleasecontact us.
ConnectionException- The request could not be sent because there was an issue connecting tothe Tinify API. You should verify your network connection. It is safe toretry the request.
You can handle each type of error separately:
If you are writing code that uses an API key configured by your users, youmay want to validate the API key before attempting to compress images.The validation makes a dummy request to check the network connection andverify the API key. An error is thrown if the dummy request fails.
Compression count
Tinypng Tiny Jpg Photoshop Plugin For Mac Download
The API client automatically keeps track of the number of compressionsyou have made this month. You can get the compression count after youhave validated your API key or after you have made at least onecompression request.
Need help? Got feedback?
Tinypng Photoshop Plugin
We’re always here to help, so if you’re stuck just drop us a noteon support@tinify.com. It’s alsothe perfect place to send us all your suggestions and feedback.




